The WordPress Custom CSS plugin allows you to customize your WordPress site’s appearance by enabling you to easily add custom CSS code without ever having to modify your theme or plugin files. This is perfect for adding custom CSS tweaks to your site.
WP Custom CSS plugin has an interface which accepts CSS code via the WP admin dashboard and applies the CSS code to your site automatically.
You will never have to modify the style-sheet file of your theme or a plugin and then re-apply them after an upgrade.
WP Custom CSS Plugin Installation
- Go to the Add New plugins screen in your WordPress admin area
- Click the upload tab
- Browse for the plugin file (wp-custom-css.zip)
- Click Install Now and then activate the plugin
WP Custom CSS Plugin Usage
Video Tutorial
Written Instruction
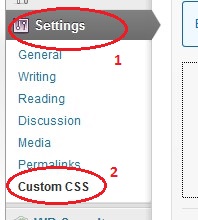
1) After activating the plugin click on the Settings->Custom CSS menu link.

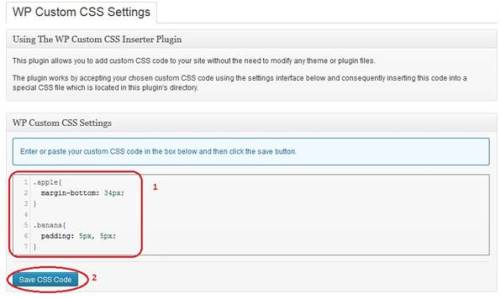
2) Enter your custom CSS code in the text box on the main settings page and then click the “Save CSS Code” button.

After saving your code the plugin will put it in a special CSS file and it will automatically include this CSS file inside the header area of your WordPress site.
Download Plugin
Download the Custom CSS Plugin.
Check out our WordPress plugins page for more cool WordPress plugins.
Thank you. This is most helpful to customize my fancy category display options. Now everything looks great. Cheers….
Definitively one of my fav plugins! Saved me so much time. I’m also using CSS Hero to target specific theme elements and with the combination of those plugins i’m actually in full control of everything! Thanks a lot!
This is very handy indeed! Saves a lot of trouble when you change the theme. Thanks a lot!
PS
Maybe you could find a way to use the same plugin to comment out code in the theme, for more powerful customization or for example in cases that it conflicts with the new custom code.
@Zoe, when you use this plugin to add your custom CSS tweaks, nothing gets overwritten when you upgrade. This is why we prefer that you use this plugin to apply your tweaks.
We prefer the use of a plugin instead of the theme for the custom CSS. If you change your child theme then those CSS may get lost.
RE: WpeStore:
I am looking to change the look/styles of the /cart/ page. If I edit the custom.css you provided with the plugin, when I update the plugin, it will get overwritten, right? That’s no good!
To style the look of my wpEstore plugin features, what is the difference between putting css in my child theme style sheet, vs using this WP Custom CSS plugin? thanks!
@Frank, This plugin doesn’t do the CSS for only a particular post/page. The custom css tweak you add in this plugin will be available globally on the site. If there is a good way of doing what you are suggesting then I won’t mind looking into adding that. How does your proposed solution work?
Great idea for a plugin. I had created a like plugin that actually let you insert dedicated css right at the post/page level. Does your plugin do this too? If not, do you think it would be hard to add it in?
Cheers,
Frank
@JK, Yes it should work with any theme.
Hi, thank you for bringing this useful plugin. I would like to know whether this plugin supports all themes, including custom themes?
@Chris, Peter developed it for our customers. It is not in the plugin repository yet (we will add it later).
Hi, Thank you for sharing this nice little plugin. I am fining it very useful for applying custom css tweaks to my website.
Very nice! Thanks for sharing this. Did you all develop this yourselves? Is it in the WP Plugin Repository as well?
Thanks again!