Out of the gate, I would like to share with you the features that excite me the most about BoldGrid.
I read their entire web site and Marketing materials, including the content on their partner sites, as well as their About and Mission, and watched the videoss, etc, so I have lots to say and explore.
I would like to start though by saying… I am generally not a fan of Drag and Drop builders or themes for WordPress. Why? Because (in general) they leave you stuck with an Editor full of nasty Shortcodes. This isn’t so bad however if your builder isn’t Theme dependent (yes, I’m talking about Divi), because who wants to be married to the same theme forever? Not I.
At any rate, I am feeling optimistic about BoldGrid thus far, and it’s sort of in a class all its own. i.e. Not just another Drag and Drop Website builder from my point of view. Read to the end though to see my final interpretation after diving deep into it.
9 Exciting BoldGrid Features That I Appreciate As A Long-Time Web Site Creator
Here are the stand-out features that I find exciting about BoldGrid.
- There is a Simple Wizard that walks you through the creation of a custom-ish site in minutes, complete with a pro theme, content, the appropriate plugins, custom “page sets”, and all the settings… ready for editing. Customization is also Wizardry. And, the included content that is generated within the pages of the web site was written by people in the industry for the type of site that you are creating. So, it’s already in the right lingo. It just needs a few tweaks to match your biz.
- The site, and all of its pages, can be worked on in the built-in Staging Environment before pushing live! How cool is that!?
- They enhanced the Media Library to pull in content from Image sites like Flickr.
- They tweak the WordPress Dashboard to “make more sense” I guess you can say… but you can turn that feature off easy enough.
- It’s a “WordPress” web site builder, which is significant, because it is inherently limitless (in a sense), because it’s WordPress, which is highly extensible.
- They replaced the default WordPress Editor to something more cool.
- It’s pretty much free. In general, you should/need to go with one of their approved hosts in order to get full functionality, and to have it pre-installed. So, essentially they get some money from the host, and from the “paid” images in the Library if you choose to buy some, and there are a couple other optional choices that generate $ for them. Seems like an OK revenue model from both the customer/provider perspective. We need to pay for a host anyway because this suite of tools doesn’t work with Hosted WordPress.com sites, just self-hosted WordPress.org sites. But are their hosting partners worth paying for? I will describe the offerings from their (currently 2) partner hosts down below, so you can be the judge.
- They have a quick “Start Over” feature to get back to Square One. Nice!
- They take Responsive to another level. OK, yes, their designs “respond” to the device being used, whether Desktop (or TV), Phone, or Tablito (as my kids call it), and that is pretty much to-be-expected from WP themes these days. Now, with BoldGrid and the new Editor, you can a) Preview your content in all 3 environments! and b) Edit the content for each environment separately if desired!
More than that, they have a development, design, and business team, that is committed to the WordPress Community.
I’m feeling jittery right now. Not sure if it’s because I am new to coffee and I’m on my 3rd cup, or because I am excited to give BoldGrid a spin. Perhaps both.
Could it do more for us? Sure, but it’s just in version 1. Even the latest version (1.3 at the time of this writing) has brought some major improvements though. Version 2 will find its way to us in 2017.
Read on, my friend.
Some BoldGrid Claims Put To The Test
In the following section I will be exploring some of the promises made in the Marketing on the BoldGrid site.
- Is it really simple to use for even beginners? I will do my best to interpret that as I use it, and share my opinions.
- Does it truly generate clean code? This is very important to me, so I will be doing a close inspection.
My BoldGrid Setup Journey
Upon logging into a fresh BoldGrid site, I land in the WP Dashboard as expected.
I am presented with the Intro video, as well as the “Advanced WordPress Users” video, and options to seek basic/advanced help, or simply start the process.
First though, for a true beginner experience, I decide to “Reset Pointers and Admin Notices (help messages)” in case someone else was playing around before me, as well as activate the “Use BoldGrid Admin Menu system” feature in Settings >> BoldGrid. With a quick page refresh I see some changes in the WP Menu.
I see a new “Inspirations” menu option near the top, which is my Getting Started Wizard. Note: if you see “BoldGrid” up there, you are looking at the “other” view still.
The “Appearance” menu is now “Customize” with options such as: Active Site, Deploy Staging (I love this feature!), Change Themes, and so on. “Posts” is now “Blog Posts” for some reason. There’s also a “Transactions” menu for purchasing Tokens for add-ons (like buying stock images).
The currently installed plugins include: BoldGrid Editor, BoldGrid Inspirations, and BoldGrid Staging.
So far so good. Easy enough. Now let’s jump into Inspirations, shall we?
1) In the “Design” tab of Inspirations, I am presented with a list of Categories that indicates the choice of themes, and the content associated with the themes. I am going to go with “Consulting” and the very attractive “Pavilion” theme. I do have the option to “Preview” themes beyond the thumbnail, but I am trying to walk through this quickly. Besides, the “Start Over” feature is only a couple clicks away!
2) Now, I have the option to see how this theme looks on the Desktop, Tablet and Phone. Very cool! And I am presented with “Back” and “Next” buttons.
First though, I am given options for “Page Set”. I can choose from: a standard page set, five common pages, and all available options.
I am also given the choice to select a “Coin Budget”. I don’t like this. It interrupts my flow. I might not even know what that means at this stage. In fact, I really don’t know how this choice reflects the future steps in this Wizard. I don’t like it.
I am leaving the default “0 – 20” in “Coin Budget” and clicking “Next”.
3) They are calling my website my “Inspiration” which suddenly makes sense. At this point I am able to choose to overwrite the current web site (and go “live” right away), or simply work in a “staging” environment allowing me to keep the existing site in tact.
This is my first foray into this, so I am selecting: Make this new Inspiration my website, and clicking “Install this website!”.
BoldGrid refers to this as the “Fastest and Easiest” option. The caveat here is that the current Theme is deactivated (but Saved), and existing Pages are moved to Trash (but still recoverable).
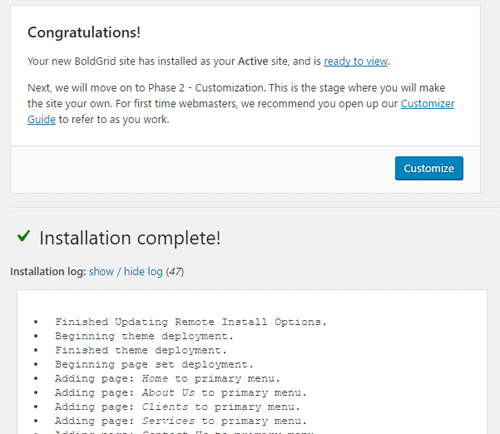
4) It’s now connecting to the BoldGrid servers, and giving me a Preview of what is happening behind the scenes, like: Downloading the chosen theme and required plugins, and so on. In total, 47 steps were completed, and I am presented with a log file.

I checked in Pages, and it sure did delete everything, including some that were created by another tool. But again, they are recoverable. Also, new plugins were installed: BoldGrid Ninja Forms (which has lots of annoying Admin notices) and BoldGrid SEO.
Now I can view my site as it currently sits (pre-Customized). Look great! BoldGrid recommends opening their Customizer Guide to walk me through the next stage: the “Customizer” stage (using the re-tooled WP Customizer).
Easy going still. I am clicking “Customize” and I have the guide open in a new window.
5) The Customizer has the same sort of look and feel as the default WordPress one, with a couple customizations. You have a lot of control in here for a variety of design elements, with some cool features (that are either WordPress or BoldGrid specific) like: auto preview before Saving & Publishing, Site Logo and Icon, Custom Colors (with Saved Palettes and a Palette Suggester), Background Images and Patterns, Background Effects, Custom Widgets/Header/Footer settings, and more.
It seems now I lost my place in the Wizard, or it’s complete. It’s not clear. Oh well, moving on to Posts.
6) As mentioned, when editing Posts/Pages there is a new editor. I like the Mobile preview choices a lot! It also allows you to toggle the display of the title, which is handy. It seems to have thinned out the sidebar and gave more room for the Editor which is a nice touch, but it requires a collapsed left Menu.
It offers the ability to add the Post to a Menu which I really like. It also has some image purchasing options if images exist within the content that are watermarked (yuck).
You have the option to append an existing Ninja Form. Nice. And it has some basic SEO options (title and description).
Then there’s the BoldGrid editing tool to allow you to manipulate various “GridBlocks”. Like others, it adds code to the Editor, but that’s difficult to get away from, especially when staying Responsive with Rows and Columns. The BoldGrid editing tool is rather intuitive compared to others I have used. I like it OK. There’s a standard “Media Library” feel to adding new GridBlock layouts, Google Maps, and Forms.
7) Editing Pages is a lot like Posts. The big difference is that “Staging” copies can be created for each page by editing the “Development Group” that they belong in. And the Page List displays a new auto-sorting column to indicate the group the page belongs to.
All in all, I find it quite easy to build a web site with BoldGrid. My guess is that it’s probably even easy for beginners.
The important things worth noting for beginners:
- It comes pre-installed when choosing a Partner Host.
- No need to buy a domain and do any DNS stuff (although you might want to via free CloudFlare for added security).
- No need to develop, buy, or install themes or plugins to get up and running. It’s all installed for you based on your custom choices. You don’t have to install WordPress either (or connect to databases, etc).
- It’s easy to start over.
- There’s a built-in testing (Staging) environment.
- Besides 2 brief confused moments, I found the Setup and Customization tools very straightforward.
- There are pre-built Page Layouts, and they are simple-ish enough to tweak.
Complaints I have include:
- Changing something like a phone number may have to be done in multiple places due to the nature of web site builders.
- You probably need to keep this plugin installed for the life of your web site, because it adds custom code to the content. Although… it doesn’t seem to be shortcodes, just HTML and CSS, so it *may* downgrade nicely.
- It seems to auto-insert Facebook OpenGraph tags when leaving the “SEO” fields blank. Maybe it auto-detects to make sure another tool isn’t already outputting OG. I hope so. But either way, it doesn’t output a Meta Description as expected. I think that SEO isn’t a braggable feature of BoldGrid.
- You are constantly (but quietly enough) being “upsold” within the Dashboard of your own web site. They even included the Cart right in there! LOL
- You don’t own your site until after 1 year.
- It pre-inserts watermarked images into the content, that require payment to “un-watermark”. However, I am sure that’s where the “Free” option comes in when choosing the Credit Budget in the Wizard.
Is the code clean? It’s not bad, but could use some improvements I feel.
Here are my feelings with the current theme I am using.
THE GOOD:
- It “prefetches” some assets like Google Fonts, which can help with performance.
- It seems the code isn’t too unnecessarily bloated.
THE BAD:
- Perhaps it could auto-minify CSS/JS/HTML?
- More SEO options and customization is needed to say that SEO is a feature.
Are The BoldGrid Hosts Worth Investing Money In For Your Business?
Do the official BoldGrid hosts measure up? Let’s see.
InMotion Hosting
One of the BoldGrid Hosting Partners is InMotion.
The stand-out features include:
- Dedicated BoldGrid support specialists (that’s required for BoldGrid hosts).
- Affordable pricing (package costs, with current promos, are: $6 monthly, $8 monthly, and $14 monthly). If you use this link to signup then you will get a massive discount though.
- A free domain name (for the life of hosting there? I didn’t see an indication that it isn’t so probably).
- PHP 7 support (means faster running code for WordPress).
The main difference between packages is the number of web sites (parked domains, and sub domains) allowed for each one.
What are the drawbacks? Well, it is shared, un-managed hosting with “unlimited” disk space and bandwidth. Unlimited is not always a good thing. Plus, you are largely on your own for performance and security with shared hosting. However, there’s still work to do on your part for performance and security even with a more expensive managed host, so I won’t dwell on it.
Perhaps just consider free CloudFlare as a basic means to increase speed and security and hope that InMotion monitors for misbehaviour from the others hosted on the same box, and things should be OK for the short and possibly long term. Outgrowing hosting doesn’t have to be looked at as a bad thing anyway.
Keep in mind that you have to stick with them (or any other Partner Host) for a year to take advantage of BoldGrid for free. As stated in the BoldGrid FAQs: As long as you stay with one of our Official Hosts for one year, you own your site.
Web Hosting Hub
Next up is Web Hosting Hub.
Like InMotion, Web Hosting Hub has the BoldGrid trained experts on staff, offer a free domain purchase (or transfer), and serves your sites from fast SSD hard drives (claimed to be 20x faster than standard drives).
These folks give you more web sites per account, and at cheaper rates (based on current promos). It seems to me that they are looking at the “other” host, and making their offer significantly better. Uniquely, they are also giving away some free BoldGrid Copyright Coins. Is InMotion? I’m not sure.
https://www.youtube.com/watch?v=PmCzmUkmtOs
You also get your choice of Data Center to host your site closer to the region you serve, which is great for local businesses!
I do have the same “shared hosting” criticisms here, but I would choose this host over InMotion based on price and feature set. I would ask them how they handle scale, but that may not even be of much concern for small local businesses, unless your business is showcased on Oprah!
Is BoldGrid The Solution For WordPress Web Sites?
I really do like it, especially for beginners. It even has some really advanced, but easy-to-use, features that make it exciting for any type of user, from beginner to expert.
Personally, I really like to keep the Content Editor clean of anything but the basic HTML tags. Reason being… I use tools like Accelerated Mobile Pages, Facebook Instant Articles, Apple News, and the like, that can automate the *translation* of the content/code in the editor to work within their respective environments.
With that said though, for a typical business web site, that’s hardly of concern, as are many of the other things that we generally consider to be crucial for Global sites. I think that, for the price, for the audience (business owners and service providers), and with the simplicity and quickness of creation with very very little expertise, this is a fantastic tool.
Would I recommend it? Absolutely. Is it for me personally? Perhaps for a client site for a local business, yes. We can deploy a small business web site much much faster using BoldGrid than we can on WordPress.com! I proved that to myself today.
Leave a Reply