Cascading Style Sheets; Cascading Style S***; Convulsions, Sleeplessness & Spaghetti — whatever you choose to call it, figuring out what’s going on with your CSS can be one of the most maddening tasks a site administrator can face. In this article, you will learn about a tool that will lessen your frustrations.

In the beginning, when web pages contained only static content, HTML coding was used to define both the content and the way (style) in which information was presented to users. Formatting, or markup codes, affecting the way content was styled was easy to debug; because the codes were usually located in proximity to the content being affected, and it was not possible for the formatting of one display element to affect another.
With the advent of dynamic web pages, and content management systems such as WordPress, it became necessary to separate the styling of display elements from the actual content.  By defining element styles separately from the content, it became easier to give users a consistent presentation experience, independent of the actual content. The styling for paragraphs, table, bullets and headers could be defined once in a style sheet, and then applied consistently throughout the content.
The CSS markup language has features that are similar to those used in object oriented programming languages. Cascading and inheritance are CSS features that allow WordPress and its plugins to modify the properties of display elements that may have been previously defined. Because they make extensive use of both cascading and inheritance, it is possible for the individual properties of a display element to be defined and redefined by multiple style sheets; scattered throughout WordPress, the currently active theme, and various plugins. The order in which style sheets are processed by a browser affects the way in which a display element is rendered. This, more often than not, results in a display element that does not appear the way it was intended to.
This is especially frustrating when adding new plugins to WordPress. Unless plugins harden themselves against CSS inheritance, it’s possible for display elements created by one plugin to accidentally inherit properties from another plugin; that will render display elements in ways that were not intended by the developer. It is also very difficult for plugin developers to protect their display elements from being altered by the CSS of other downstream plugins or themes.
Manually tracing and debugging CSS can be a time consuming task. Wouldn’t it be great if there were some kind of WYSIWYG debugger for CSS? Fortunately, there is! Firebug is a Firefox extension that allows you (among other things) to inspect, analyze, and tweak your CSS. A “lite version” is also available for Internet Explorer, Opera and Chrome.

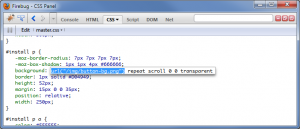
After installing Firebug, visit the page whose CSS you’d like to debug. open Firebug and navigate to the CSS Panel. You are now able to inspect all of the CSS rules that are applicable to the current browser page. The “CSS Location Menu” shows you all of the style sheets that are in effect for the current page; and allows you to view each style sheet individually. With the “Edit Option,” in the “Source Edit” mode, the text area of the panel shows you the CSS rules for the selected style sheet, as seen by the browser.
Go ahead and try disabling/enabling, editing and mousing over various CSS rules. Any changes you make will be immediately reflected in the current browser page. Don’t worry, you are only editing local copies of the CSS files; and not the ones on the server. Any changes you’d like to be permanent must be applied, in the usual manner, to the style sheets on your server.

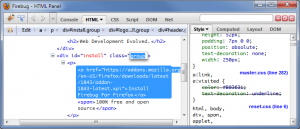
But you aren’t just limited to editing CSS rules on the fly. Navigate to any page with your browser and right-click on a display element; then select “Inspect Element.” This causes Firebug to open the HTML Panel. The text area on the left side of the panel highlights the HTML/XML code used to generate that particular display element. And on the right side of the panel is a cascade/inheritance trace of all the CSS rules that affect that display element. Any changes you make to either text area will be immediately reflected in the current browser page. As always, any changes you make are local; you must update the server to make the changes permanent.
By using both the CSS and HTML panels, you should be able to investigate, tinker with, and remedy most CSS problems. Because any changes you make are local to your own browser, you should feel free to hack (tweak) your CSS as much as you want; without having to worry about affecting the operational site. If you make a fatal mistake, or lose track of what you were doing, you can always reload the page and start over. But as it is, with the base Firebug package, you must manually track and upload any changes you want to keep back into your server.
Firebug supports a number of extensions that can help. The Firediff extension tracks any changes you make to local CSS files. After spending time adjusting your CSS, this extension will show you before and after snapshots of your CSS. The highlighted changes can then be incorporated back into your server’s CSS files.
If you don’t particularly care about analyzing your changes, and just want to upload them back into your server, the FireFile extension is for you. This client/server add-on links the CSS files on your server with your Firebug session. Once you are happy with your changes, clicking the “Save Changes” button will commit your changes back into the server.
When editing CSS, you should be mindful that any changes made might affect other display elements, besides the one you are currently concerned with; particularly when it comes to CSS selectors. With the Firefinder extension, you can easily hunt down any/all display elements (on the current page) that might be affected by changes to a particular selector.
Often times, hacking your way through style sheets will result in large sections of “dead code.” The CSS Usage extension can help with that, by showing which CSS rules are actually being used and which are not.
Firebug has been around since 2006 and there are plenty of YouTube tutorials on how to use it. A Google Groups newsgroup is also available, to provide users with technical support and discussions. Remember, you can’t break anything by experimenting and playing around with Firebug; unless you installed FireFile and click “Save Changes.”
You can also view the How to Use Firebug to Modify Your WordPress Site’s CSS video tutorial for step by step video instruction on how to use Firebug to customize your site’s CSS.
About the Author: This post was written by The Assurer who writes for Tips and Tricks HQ and helps out with plugin development.
I hear you Karoline 🙂
I used to burn the midnight oil just to edit, troubleshoot and generally fogure out CSS. I wish Firebug came sooner.
For me Firebug has revolutionized the way I write, edit and troubleshoot CSS. I’m an old-school code-by-hand type of guy and Firebug is an invaluable asset to my development tool belt.
Thanks
Thank you for this fantastic article Assurer! Can’t believe I have never heard of firebug before. This just makes the CSS tweak job for my WordPress site super easy.