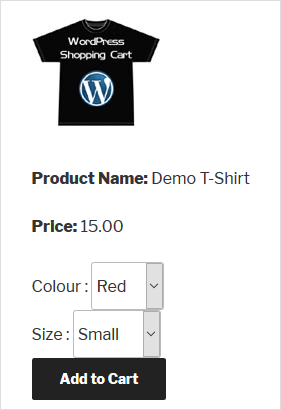
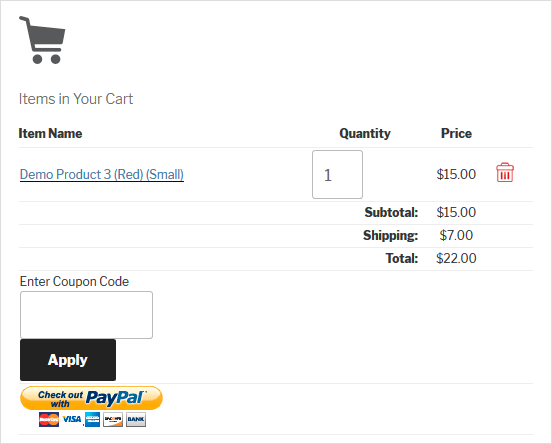
The Simple Shopping Cart plugin has a very simple variation setup feature. You can use Variation Control to design products as shown in the following screenshot.


Table of Contents
- Video Tutorial: Configuring Product Variations
- Shortcode Parameter for Product Variation
- Product Variation with Price Modifier
Video Tutorial: Configuring Product Variations
Shortcode Parameter for Product Variation
To apply variation control to your product, utilize the ‘var1’, ‘var2’, ‘var3’ parameters in the shortcode, as demonstrated below:
[wp_cart_button name="Test Product" price="25.95" var1="VARIATION-NAME|VARIATION1|VARIATION2|VARIATION3"]
Here is an example product shortcode using one variation option:
[wp_cart_button name="Test Product" price="29.95" var1="Size|Small|Medium|Large"]
Below is an example product shortcode using 3 variations:
[wp_cart_button name="Test Product" price="29.95" var1="Size|small|medium|large" var2="Color|red|green|blue" var3="Sleeve|short|full"]
Product Variation with Price Modifier
You can now create product variations that dynamically adjust the base price based on the selected option. This is useful when certain variations cost more (or less) than the default price.
Use the following format to define variations with price modifiers:
[wp_cart_button name="Test Product" price="15.00" var1="Size|small|medium::5|large::10" var2="Color|red|green::2|blue::3" var3="Sleeve|short|full::5"]
In the above example:
- Selecting medium adds $5 to the base price.
- Selecting large adds $10.
- Choosing green adds $2, and blue adds $3.
- Choosing full sleeves adds $5.
You can also apply negative price modifiers to reduce the base price. For example:
[wp_cart_button name="Test Product Two" price="20.00" var1="Size|small|medium::10|large::-5" var2="Color|red|green::2|blue::3" var3="Sleeve|short|full"]
In this case:
- Selecting large subtracts $5 from the base price.
Variation Notes
- Ensure each variation group (var1, var2, etc.) is properly formatted with the | separator for options and :: for price modifiers.
- If no price modifier is needed for an option, simply omit the ::modifier part (e.g., short or full in the example above).
Note: We provide technical support for our premium plugins via our customer only support forum