The Simple Shopping Cart Plugin offers various blocks that allow you to easily insert add to cart buttons and the shopping cart into your website. These blocks provide a convenient way to integrate the functionality of the shopping cart into your desired pages or posts.
You have the flexibility to utilize both the shortcodes provided by the plugin and the blocks explained in this documentation to seamlessly incorporate add to cart buttons and the shopping cart into your WordPress site. Whether you prefer the simplicity of shortcodes or the enhanced functionality of blocks, the choice is yours to make based on your specific needs and preferences.
Table of Contents
Video Summary
Simple Cart Blocks
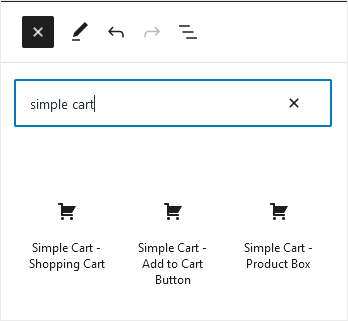
In the block editor, you can easily locate the blocks offered by the Simple Shopping Cart plugin by using the keyword “simple cart” in the search bar. This convenient search feature enables you to quickly find and access the relevant blocks for seamless integration into your content creation process.

Using the Simple Cart Blocks
Step 1) Add an ‘Add to Cart’ Button Block
First, you’ll need to utilize one of the following blocks to incorporate an ‘Add to Cart’ button on your page. This button enables customers to click on it, adding the item to their cart for purchase:
- Simple Cart – Add to Cart Button
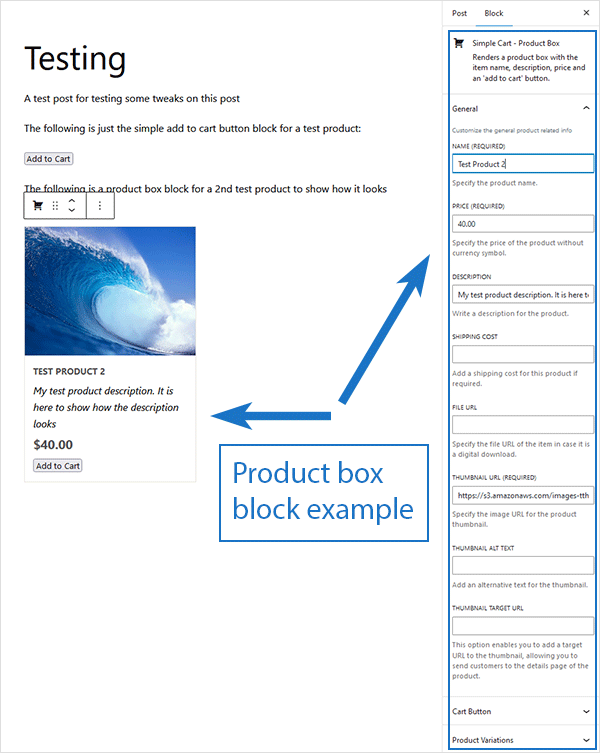
- Simple Cart – Product Box
You can utilize these blocks to incorporate as many products or items as you’d like on a page.
The screenshot below provides an illustration of a product box block.

Step 2) Add the ‘Shopping Cart’ Block
Following that, you can employ the ‘Simple Cart – Shopping Cart’ block to insert the shopping cart functionality on your website. This shopping cart displays to the customer the items they’ve added, facilitating checkout and payment. You can place it within a post, page, or even in a sidebar – anywhere a block can be used.
Some users choose to add the shopping cart to a particular page. Follow these instructions if you wish to do so.