Easy to use WordPress pricing table plugin that you can use to create various pricing plans on your site.
It was primarily developed for creating pricing plans for your membership site so you can add a summary of your membership plans on the “Join Us” page (where your visitors can see which plan offers what features).
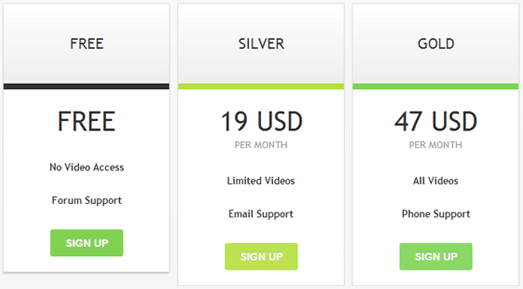
Here is an example of how the pricing table will look like:

Plugin Features
- Custom Post Type for the tables
- Few different templates
- Live preview for the pricing table
- Ability to drag and drop table columns
- Add the pricing table anywhere on your site using a shortcodes
Download Plugin
Download the Pricing Table Plugin
Installing the Pricing Table Plugin
Below are the steps to install this plugin.
- Go to the Add New plugins screen in your WordPress admin area
- Click the upload tab
- Browse for the plugin file (membership-pricing-table.zip)
- Click Install Now and then activate the plugin
Plugin Usage Documentation
The following video tutorial shows you how to use the plugin in general:
Step by Step Usage Instruction
Following are the steps required to use this plugin:
- First, install and activate the plugin like you would any other.
- A Pricing Tables menu item is created with options for All Pricing Tables and Add New.
- Choose Add New to get started.
- Include a title for your pricing table to make it easier to locate it in the list of pricing tables later on.
- Specify the number of columns which corresponds to the number of pricing plans. This doesn’t include a descriptor column. That could be enabled/disabled on its own later.
- Specify the number of rows. This corresponds to how many features you want to define for each pricing plan. This doesn’t include the price. There is a separate section for pricing information.
- Enable a description column (that will show up at the far left of the pricing table) or leave it disabled.
- Choose a template and alignment for the pricing table. Like all of the other values, these can be modified at any time.
- Click the Refresh Table Preview button. This will redraw the form that you are to work with to input the pricing plan names, costs, and features. It also redraws the preview using the selected template, alignment, and other values.
- Input all of the data for the pricing plans.
- Optionally fill in the description column if it was enabled.
- The first field in the pricing table is the name of the column or plan.
- Next you specify the URL and text for the button (buy now, add to cart, more info, etc).
- Input a cost. There are 3 fields for cost which include price, currency and frequency. They are not “type” sensitive, making them very flexible. So, you can have $15 USD per month, or simply “FREE.” Leave the second two fields blank when you have a “free” option.
- Enter in all of the features.
- Verify everything in the Preview window.
- Click the Publish button (top right).
- Go to Pricing Tables >> All Pricing Tables.
- From the Embed Code column for the newly created pricing table, copy the shortcode.
It will look something like:
[member-pricing-table id=155]
- Paste the shortcode into a post or page.You may also use the shortcode outside the post editor (in template files). Use the following code to accomplish that:
echo do_shortcode('[member-pricing-table id=155]');
Additional Usage Documentation
Using the pricing table plugin for WP eMember and WP eStore
When creating a join us page for WP eMember it’s nice to insert a pricing table to highlight the features of each membership level. It is not required but some people like to create a pricing plan table. So in this quick tutorial I will walk through the process.
Building Our First Pricing Table For Our Membership Site
Follow the steps below to create your first membership pricing table.
1) To get started, let’s click on Pricing Table >> Add New.
2) Create a name for the pricing table (optional).
3) In Number of Columns, specify how many pricing plans you have. In the example in the video I created three which include FREE, SILVER, and GOLD.
4) Now, specify how many “features” you would like to define for each plan next to Number of Feature Rows. To keep it simple, in my example I chose 2 features which describe the levels of video access and technical support.
5) You can optionally enable the Table Description Column. In my case I left it disabled, but I could have just as easily turned it on and created labels called “VIDEOS” and “SUPPORT” and used values such as “YES” and “NO” for the features.
6) Now, select a template and the alignment for the pricing table. This can be changed anytime.
7) Click the Refresh Table Preview button and wait a few seconds for the Tables section to update. Ensure the Tables section has the correct number of rows and columns before moving on.
8) Now fill in the spots with the values that are specific to your membership pricing plans. The “price” does not have to be currency or numeric. In fact, it is a text field that you can place whatever you want inside of. I entered “FREE” for one of my plans for example. The currency and frequency can be left blank if desired.
Getting URLs for the “Sign Up” Buttons
You can put whatever URLs that you want in the Button URL field for each membership pricing plan. This could link to a page with more information specific to the membership level where there is a “buy now,” “subscribe,” or “add to cart” button.
In my example, I used “add to cart” text links for the buttons. To do this requires WP eStore and it’s Extra Shortcodes and Functions add-on found here.
With the add-on in place it simply requires a straight text link with “?wp_eStore_add_to_cart=1” appended, where “1” is the product ID in the WP eStore catalog.
You can link direct to the Checkout page with that extra bit on the end, or even keep them on the same page and have the shopping cart show above the pricing table when it has the subscription product inside.
More info about the different text links and their behavior can be found here.
Use The Pricing Table Shortcode To Create A Join Us Page
Once you are satisfied with the look (see the “Preview” section on the add/edit screen) and setup of your pricing table, then click the Publish button at the top right.
Next, click Pricing Table >> All Pricing Tables to get the shortcode for the pricing table. Copy and paste the shortcode into a page for it to display. Note that how it looks in the “Preview” section of the add/edit pricing table area is how it should look on your web site. If there are any variances it has to do with the CSS for your theme.
We hope that you enjoy the new add-on and find it very fast and simple to generate an attractive pricing table for your membership site.