This WordPress Plugin allows you to create nice looking call to action buttons that you can use anywhere on your WordPress site using a simple shortcode.
You can get very creative with this plugin to create buttons. The following image should give you an idea of the kind of buttons you could create using this WordPress buttons creator plugin.

WordPress Button Creator Plugin Features
- It is free 🙂
- Great for creating CALL TO ACTION buttons for your landing pages
- Can be used with the WP eStore plugin (plugin to sell digital downloads securely)
- No Photoshop skills required
- No coding skill required (point and click button creator)
- Create unlimited number of buttons and place them on your site
- Color picker that allows you to choose any color you like
- Buttons are built dynamically as you enter and select options
- Customize how the button looks in hover state
- and more…
Download the Button Creator Plugin
Compatibility
Works with the latest version of WordPress.
WP Button Creator Installation
- Go to the Add New plugins screen in your WordPress admin area
- Click the upload tab
- Browse for the plugin file (wpbuttoncreator.zip)
- Click Install Now and then activate the plugin
WP Button Creator Usage
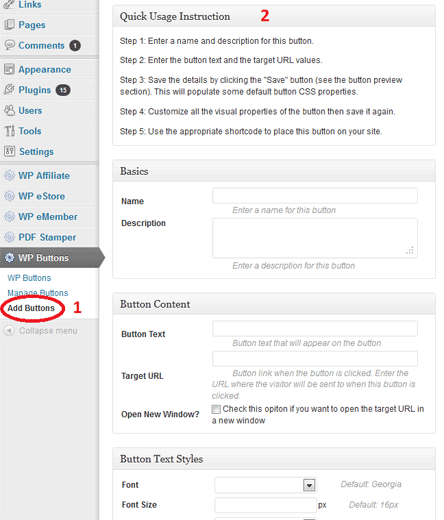
- Click on the Add Buttons menu of this plugin to access the button creator interface.
- Use the visual interface to customize how the button should look and save it (see the following screenshot).
- Go to the Manage Buttons menu and get the shortcode for the button you just created.
- Use the shortcode to place this button anywhere on your site.

Additional Usage Documentation
Specifying a Different Target URL in the Button
You can optionally pass an additional URL value via the “target_url” parameter to specify a different target URL than the one specified in the button configuration. This can be helpful when you want to reuse the same button but for different URLs. Here is an example of the shortcode usage:
[wpbuttons ids="4_2" target_url="https://www.tipsandtricks-hq.com/development-center"]
Specifying a Custom Class to the Button Link
Use the “classes” parameter in the shortcode to specify your custom classes for the button link. Here is an usage example:
[wpbuttons ids="4_2" classes="my-button-class"]
You can apply multiple custom classes using the following:
[wpbuttons ids="4_2" classes="my-button-class my-class2"]
Check out our WordPress plugins page for more cool WordPress plugins.
Thank you for this plugin! it work great!
Thank you for sharing this button creator plugin. It was really easy to create some call to action buttons for my landing page with this plugin.
This button creator is very useful. It’s great and works beautifully!
Here’s a little feedback on this: I noticed that the buttons do not display properly under older versions of Internet Explorer (IE8). I understand it’s because older browsers do not support CSS3. However, I was playing with the plug-in-generated HTML/CSS code! What I have found is that, in the file “wpbuttons-shortcodes.php”, if I add a “background” property to the CSS styles (at the beginnig of CSS) like below,
$output .= ‘background:’.$btn_data->wpbtn_gradient_start_color.’;’;
then at least I can see the button’s beautiful static contents in IE8!
Loving your WordPress plug-ins! Thank you so much! 🙂
@Robert, Using the text link option is the only way to do it. There is no other way to offer all those button customization option via the UI and incorporate it into eStore plugin’s purchase button.
The other thing you can do is take a screenshot of the button that you design then make it an image (a button image). Then you can use that button image as the add to cart button of an eStore product using this method:
https://www.tipsandtricks-hq.com/forum/topic/how-to-change-the-buy-button-images-for-estore-and-simple-shopping-cart-plugins
So the only way is via the text link option? I’m sending a lot of variation information and didn’t want that info displayed in the status bar. Was hoping there was a clever way the two products were somehow integrated.
@Robert, Yes you can do that. This post will help you with that:
https://www.tipsandtricks-hq.com/forum/topic/estore-how-to-use-a-text-link-to-accommodate-the-purchase-of-a-product
Is there a way to use the buttons you create for the eStore add to cart button?
Great little product. Was having trouble getting colors to work only to find out that css gradients and other items don’t work under IE 9. Used Chrome (also IE 10 preview) and looks great.
I added line-height to the container, mouse events to the button content and an option to put additional classes in for styling. Really does what I need now.
Well this Wp- Button Creator is a very nice addition to WordPress Plugins portfolio. I agree creating nice looki9ng attractive buttons definitely help us improves the click through rate. The compatibility with wp e store plugin is a good feature
This will definitely come in handy with my website changing over to wordpress. Thanks for the great resource.
Hi,
Have just installed you plug-in on my site and it looks like a real beauty! Well done on creating such a simple, easy to use.
Thanks heaps and keep up the good work.
@Bob, I see what you mean. You are not missing anything… I misunderstood which buttons you were referring to. I intend to add an option in the plugin for those buttons too.
<@Bob, If you upload your image in your Media uploader (Use WordPress’s media <uploader) then you won’t have to re-upload any of your images.
I'm aware that you can use your own 'add to cart' button by entering the URL of the uploaded image in the 'General Image and Page URL Settings' section. I've been using that.
But I've also made my own 'Check out' and 'remove' buttons, and those are the ones I have to re-upload.
Am I missing something? Is there a similar setting for these buttons?
Thanks!
@Bob, If you upload your image in your Media uploader (Use WordPress’s media uploader) then you won’t have to re-upload any of your images.
@GPS Uhr, what happens when you click the save button?
Looks great! I’ve made some custom buttons for WP e-Store in Photoshop Elements, and they work fine. But anytime I update the store plugin, I have to remember to also re-upload my custom image files.
That’s certainly not difficult, but if I can use buttons from Button Creator, that’s one less maintenance task. Looking forward to trying this out. Thanks!
Hi there,
I was really excited about your new plugin an downloaded it.
Although I followed your instuctions how to set up buttons it doesn’t work. Buttons can’t be saved how you described…:-(…
What else could be wrong?
Thank you!